ブート ストラップ アイコン
ブートストラップ4折りたたみジャンプメニュー menu - 固定navbarのブートストラップドロップダウンがタブレットに反応しない R Shinyの「navbarPage」のメニュー項目間で「selectizeInput」を同期するにはどうすればよいですか?.
![]()
ブート ストラップ アイコン. ブートストラップのcol-lg- *、col-md- *、col-sm- *の違いは何ですか? ブートストラップ4中央の縦と横の配置. 世界で最も人気のあるフレームワーク Bootstrap で始めましょう。CDN とテンプレートを使ってモバイルファーストなサイトを構築できます。. ブートストラップアイコンを別の色にする別の方法は、希望の色(たとえばマゼンタ)で新しい.pngを作成し、/ path-to-bootstrap-css / img / glyphicons-halflings- magenta.pngという名前で保存することです あなたの変数で 。 // Sprite icons path // ----- @iconSpritePath:.
アイコンを利用したい場合は、Bootstrap 側でテスト済みとなっている Font Awesome・Iconic・Octicons から選ぶのが良いでしょう。 どれを使えば良いか? アイコンの種類の多さ、利用方法の簡単さを考えると Font Awesome がオススメです。. .dropdown クラスは、ドロップダウンメニューを表示します。 ドロップダウンメニューを開くには、 .dropdown-toggle クラスと data-toggle="dropdown" 属性のボタンまたはリンクを使用します。.caret クラスは、ボタンがドロップダウンであることを示す矢印アイコンを作成します。. 私はアイコンをダウンロードするのを忘れてしまったので、アイコンだけでカスタマイズされたブートストラップをダウンロードし、それをコピーして古い bootstrap.css ファイルに貼り付けました。しかし、私が使用しようとしていたアイコンは機能しません.
時に「.NET Framework 起動条件 '.NET Framework 3.5 のバージョンが、選択した .NET Framework ブートストラップ パッケージと一致しません。」とワーニング表示されます。. BootstrapというCSSフレームワークがあるそうで 私のようなWebデザイン初心者でもそれなりの見栄えのものが作れてしまうらしい。 では、早速使ってみる。 準備 Bootstrapの公式サイトからファイルをダウンロードする。*1ダウンロードしたZIPファイルを解凍しておく。. 1.4 アイコンリスト・種類は公式サイトで確認できる! 1.5 追記:Font Awesomeを使う! 1.5.1 使い方は簡単!header.phpのheadエリアに下記のCSSのリンクを追加! 1.5.2 FontAwesomeのバージョンは? 1.5.3 あとはGlyphiconsとほぼ同じ! 1.5.4 アイコン画像の確認はこちら.
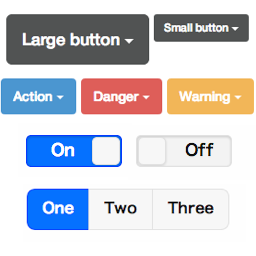
このランタイムブートストラップでは、http ベースのローカルインターフェイスを使用しています。 これにより、各 Lambda 関数呼び出しのためのイベントペイロード(引数)を取得し、最終的に関数から応答を得て戻す、という処理をします。. ボタン btn btn-*** 基本 <button>ボタン要素や <a>アンカー要素のクラスに.btn .btn-***を指定することでボタンを表示することができます。Bootstrap4では.btn-defaultがなくなり、.btn-secondary.btn-light.btn-darkクラスが追加されました。. このブログでも何度か細々登場してきたアイコンWebフォントの Font Awesome。使い方の基本を知っていることで、利用できる幅がかなり広がるので、今日はその使い方のと活用のための Tips を幾.
角度 - ng-bootstrapデートピッカーフォーマット twitter-bootstrap - 角度付きディレクティブ付きのクリック可能なブートストラップ - 日付ピッカーアイコン angularjs - Angular UIブートストラップ日付ピッカー、ビュー変更時のコールバック. 越前町とは 観光スポット モデルコース 体験・ツアー イベント 越前町の特産品 中古中古 ブートストラップ 当日発送 マンガ ゼロから始める実践マイクロプロセッサ応用技術講座 no.3/ cq出版/ CQ出版 単行本ネコポス発送:もったいない本舗 お急ぎ便店最短で翌日お届け。. コミュニティ (5) icons jquery twitter-bootstrap-3 collapse glyphicons.
Twitterのボタンを送信するアイコンを追加するbootstrap 2 (8). こんにちは、フリーランスエンジニア兼ライターのワキザカ サンシロウです。皆さんは、Bootstrapを使ったことがありますか? WEBアプリ・WEBサービスを作るとき、デザインの基盤としてBootstrapを使うケースはよくあります。Bootstrapを使うと簡単におしゃれなボタンが使えるので、使い方を覚えて. ブートブートストラップ / bootとは、コンピュータを起動すること。また、人間がコンピュータに電源を投入(あるいはリセット)してから、OSが操作可能な状態になるまでに自動的に行われる一連の処理。一般的なパソコンなどの場合、電源が入ると自動的にマザーボードの不揮発性メモリ(ROM.
Css - 注意 - ブートストラップのアイコンバー(☰)の色を変更する bootstrap 色 コード (4) 私は☰の色を変えたい。. Bootstrap3でアイコン付アコーディオン(Collapse)を使用するサイトのサンプル。 Bootstrap3でアイコン付アコーディオン(Collapse)を使用する — Algo13 ドキュメント. Generate icon 押すと ダウンロードリンクが現れるのでダウンロードするだけ.
アイコン制作手法も様変わりを見せており、cssだけ作成されたピュアcssアイコンが次々に公開されています。 CSSであれば利用するのもとっても楽! 古いブラウザによって制限があるのは確かですが、レスポンシブへの対応や色の変更など、利便性を考えれ.
50 Wordpress アイコン 無料のアイコンライブラリ

Bootstrapファイルを開くには Bootstrapファイル拡張子 File Extension Bootstrap

アイコン素材ダウンロードサイト Icooon Mono クレアネットの代表ブログ
ブート ストラップ アイコン のギャラリー

Nuxt Js V2とgae Se Node Jsでspa Ssr Pwa サーバーレスを実現する Dmm Inside
レコメンドエンジン
コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts
コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts

Macでdockにあるfinderやゴミ箱アイコンを変える方法
最も欲しかった キラキラ 素材フリー 無料アイコンダウンロードサイト
Github Projects用ビュワーアプリ Board For Github がリリース pl Ch
おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その1 デシノン
お知らせ 緑を基調としてレスポンシブなテーブルを備えたbootstrapテーマ Greenmind Oss Topics Ossnews オープンソース総合情報サイト
在庫アイコン1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト

フラットデザインのアイコンが無料でつくれる Flat Icon Maker

Q Tbn 3aand9gcsuwkgigkvk6l7rw4vovuyhxftwub6vcmifrxdqv50wunaa2 Usqp Cau

ゆるいちゃん お仕事承ります
コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Jquerymobile と Bootstrapが フラットデザイン Flatui に対応予定 コンポーネントまとめ Take It Easy Mauekusa S Blog

アイコンフォントが手軽に使える Icomoon の使い方 Webデザインのtipsまとめサイト ウェブアンテナ
Html Cssで作る おしゃれなリストデザイン8選 ありきたりなスタイルに飽きたらコレ Workship Magazine ワークシップマガジン
Bootstrap 3 アイコンの使い方 ちょーかんたん編 Peiのフリーランスエンジニアブログ
Houdini Shotgun Support

Amazon Co Jp インテル Ssd 600pシリーズ 512gb M 2 Pciex4 家電 カメラ
Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip

はてなブログでレスポンシブデザインが利用できるようになっていた Mana Dot
今風に作られたスライド式サイドバーのコードスニペット9選 Workship Magazine ワークシップマガジン
新しいウィンドウで開くボタン 1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

アイコン素材ダウンロードサイト Icooon Mono クレアネットの代表ブログ

Shopify ショッピファイ で実際に作成されたデモサイト 事例サイト選 クチコミネット
プログラミングのレッスン検索 プログラミングならドットインストール
Htmlやcssの知識がなくても簡単にwebサイトを作成できるmac用webエディタ Blocs がブラックフライデーセールで50 Offセール中 pl Ch
おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その1 デシノン

砂川朝恭のhome
Integrations Apps And Engines Shotgun Support

バッチファイルで複数バッチから呼ばれる共通変数の定義 システムトラスト技術ブログ

ダウンロード お 問い合わせ アイコン 無料のアイコンライブラリ

Amazon キングストン Kingston Usbメモリ 32gb Usb3 0 Datatraveler 100 G3 Dt100g3 32gb 5年保証 キングストンテクノロジー Usbメモリ フラッシュドライブ 通販

アイコン素材ダウンロードサイト Icooon Mono クレアネットの代表ブログ

Css3 くるくる回る星 マウスオーバーで At Softelメモ
Ybb S H Mal2wm

Rails4 2 5にbootstrap Sassでbootstrap3を導入
Integrations Apps And Engines Shotgun Support

Q Tbn 3aand9gcszfkfc6mgapyxeubymdfugqg1trpwtj5lbjw Usqp Cau
コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Photoshop 吹き出し 無料のアイコンコレクション

最高のコレクション 歯科 フリー 素材 Aikonnem

Manami Nishikita S Skill

Mobiriseモバイルウェブサイトビルダー ホームページ作成
Aws Eb Spring Spring Boot Flat Ui
Font Awesome スタンダードアイコンwebフォント 3 Font Awesomeの応用 Web技術指南書
Wordpressのテーマを自作したので構成や色々と考えたことを紹介してみる 渡邉 充敏 Com
Information Cerca Trova

Js スマホアプリのように左右からメニューをスライド表示できるjqueryプラグイン Mmenu Webデザインのtipsまとめサイト ウェブアンテナ

Dockerとapacheを使ってwebサーバーを構築しよう Avintonジャパン株式会社
Materialdesign Qiita

Gitクライアント Forkの基本的な使い方 Gitlabとの連携方法も解説

Adobe Xdの共有でcssなどを出してくれるスペックが表示されない
My Portfolio

Css スタイルを初期値に戻す方法 Initial
無料イラスト ロゴ 無料で出来るホームページ制作 システム開発ツールとフリー素材の Log House
傘のアイコン かさのあいこん Ico Png Icns 無料のアイコンをダウンロード

Tera Termのsshログインをできる限り簡略化する Skyarch Broadcasting

記事
Mac Winのクロスプラットフォームに対応したsvgアイコン管理アプリ Iconset がセットアイコンの設定やmacosでネイティブダークモードとtouch Barをサポート pl Ch
風力発電アイコン1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト
Vred Shotgun Support

Q Tbn 3aand9gcq16ixehfzgvqak9pvv4qolcbyvyk F2x1fgh1gcls Usqp Cau
Vcpkgでboostlibraryがインストールできない問題と対処法 Cdecの気まぐれ日記
Realmac 新しいseoやテーマスタイル機能を搭載したmac用webオーサリングツール Rapidweaver V8 をリリース pl Ch
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

ブートストラップチュートリアル
Photoshop Cc Shotgun Support
わかるかなフロントエンド 絶賛勉強中 Bootstrapテンプレートbootflat導入してみた
Cssで画像の好きな位置を円形にトリミングする方法

人気ダウンロード Css ダウンロード 無料のpngアイコン

Macでdockにあるfinderやゴミ箱アイコンを変える方法

Rwd Home Facebook
ペイントでファビコンを作ってwordpressに設定 Hazukei
Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com
Bootstrap ハックノート

プログラミングのレッスン検索 プログラミングならドットインストール
Bootstrapでスマートフォン Pc両対応ページを手軽にレイアウトする 第1会 スペーシングユーティリティ

Css Google Map のズームコントロールが出ない場合の対処法 Webデザインのtipsまとめサイト ウェブアンテナ

Web45 Bootstrapのdatepickerとtimepickerは Webアイコン をグループ化してかっこうよくできるが 一方はアイコンをクリックしてもドロップダウンが表示されが もう一方はアイコン をクリックしてもドロップダウンはでない 残念
Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その1 デシノン
編集可能な Svg アイコンシステム Vue Js
Aldebaran Free Powerpoint Template フリーパワーポイントテンプレート The Power Of Powerpoint
Vim 平野 ロゴ 無料 アイコン の Devicon
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode
Devicon 378 無料 アイコン による Julien Monty

Nao Portfolio

Q Tbn 3aand9gcqypwcpecajdajm Ehcd8giefjje5xcvnnggw Usqp Cau

Mac Os X上のwindows Vistaドライブのアイコンを変更するには パソコンよろずq A
Profile ふわわあのへや

Wysiwyg Bootstrap Hタグの適用について Itm News 現場実践に役立つ Web関連の知恵袋

アイコンフォントが手軽に使える Icomoon の使い方 Webデザインのtipsまとめサイト ウェブアンテナ
Bootstrap実践編 Sass Cssを追加してオリジナルデザインにする 4 マンガでなれる Webデザイナー講座

Twitch Tv Codeseek Co
電話 受話器のフリーアイコン素材まとめ
Nitro Free Html5 Bootstrap Website Template By Freehtml5 Co



